What to Include in a Launchpad Website in a Growth Driven Design project [Free Template]
Learn how to prioritise what to include in your GDD launchpad website in our blog using the MoSCoW method, and real business examples.
![What to Include in a Launchpad Website in GDD project [Free Template]](https://www.axongarside.com/hubfs/xps-uWFFw7leQNI-unsplash%20%281%29.png)
When designing a B2B website, it can be tempting to dive right in, and work tirelessly to create the perfect site ready to display to the world at completion. Unfortunately, all too often, it simply doesn’t work that way.
Traditional web design is time-consuming and expensive. And by the time you manage to get your site live, there’s a good chance that what you started out with no longer fits your customer.
Enter Growth Driven Design (GDD), and more specifically, the launchpad: the best way to launch a new website quickly based on assumptions that you then can test and validate, to make further improvements based on real data.
The launchpad site isn’t a finished product by any means - it’s a foundation to work and optimise from. But in order to do this successfully, you'll need to prioritise the most important information that both you want to get across and that the visitor wants to consume.
But how exactly do you do this successfully?
Let’s take a look.
Developing your wish list
If you’re following the GDD website development process, the launchpad website happens after the initial strategy phase, but before the continuous improvement phase (learn about these in-depth here). However, before you can get the launchpad built and live, you need to first figure out what content will be included.
And to do this, you’ll need to compile a wishlist - a thorough list of all the content you think should be included within the launchpad that highlights:
- The information YOU want to get across as a business
- The content your USERS want from you
It’s commonly understood that the best B2B websites blend both the needs of the visitor and company priorities seamlessly - where the content across the site is in perfect harmony between what you want to showcase as a business and what visitors want to see (as both users of the site AND potential customers).
This can be challenging, but it’s not impossible - if you get your priorities in order.
Deciding what you want to get across as a business
To narrow down your choices, begin your wish list by thinking about what needs to be included on the site from your perspective. This is typically the easiest part of the process, as you should have some idea of what you want to get across on your new site.
Gather the key stakeholders within your organisation, and answer the following key questions focusing on your business, and how you interact with customers.
Business
- What products or services do you want to focus on?
- Which products/services are the best sellers?
- What product/service is the most profitable?
- Which product/service needs the most marketing and sales support?
- What are your USPs and how do you want to communicate these through the website?
Customers
- Do you have a particular type of customer or sector that you'd like to focus on?
- How do you want visitors to engage with your business?
- How well qualified should website leads be before sales should engage them one to one?
- Do you need simple contact forms, pricing calculators or perhaps educational content?
- How will you give visitors the confidence to make contact with you or to provide their contact information?
- Do you have case studies or other social proof to support that goal?
The answers to these questions will help shortlist your priorities. Once you think you have these somewhat nailed down, you need to flip perspective - consider what your users want from the site.

Learning what your users want from the site
This is much harder. And with good reason. Usually, this part of a website wishlist is more challenging because a lot of businesses (as much as they may hate to admit it) don’t take the time to understand the needs of their customers when developing their website.
Often, focus shifts to creating a nice aesthetic, and user requirements (along with general functionality) tend to be a second thought. Don’t do this!
It’s true, working out the needs of your prospective website visitors - and potential customers - is difficult if you haven’t already carried out direct research, or historically captured data needed to make educated assumptions. But generally, if you have a website, there will be some data available to you - use it.
In addition to desk research, ideally, you should also be conducting customer interviews. This means asking customers you currently have questions about your website, and encouraging honest responses.
This way, you’ll be able to figure out what customers in the past have (and more importantly haven’t) liked about your current website, and you can use this information to inform how the new site will be structured.
The information you gather on your users will enable you to develop hypotheses which can then be tested via the launchpad site. Some of the questions you’ll need to answer to do this are:
- Who are your current marketing personas? And who are your ideal customers? (plot twist - doing this exercise may prompt different answers!)
- What are their drivers?
- What does their buying journey look like?
- What information do your buyers need at each stage of their buyer journey? (Awareness, Consideration, Decision)
- What criteria will different customers use to choose a supplier?
- How will these buyers want to engage with your business?
To help you complete this exercise, it may be helpful to visualise the different scenarios users may be in on your site.
For more information, check out our Ultimate Guide to Successful B2B Website Design
The user journey map
The user journey map refers to the visualisation of user journeys - the paths potential customers take to reach their goals when navigating a website. At this stage, they’re used to illustrate the “flow” of how a user may or may not move through the site - from awareness of the site right through to becoming a customer.
A good user journey map will define all key “touch points” within a user’s time on your site, and describe what their challenges, motivations, feelings and goals are at each interaction.
You should develop individual user journey maps for each potential user scenario/need, and try to match their intent at each stage of their journey - considering where there are opportunities for you to provide additional content that will attract, engage, convert or delight the user.
Remember: While the ultimate goal is to generate customers, you should consider users at every stage of the sales process.
Get your own example user journey map template here.
Once you’ve mapped your user journeys and feel confident that they’re accurate, you’ll have created a list of functions, actions and content that matches your target audience. When you’ve reached this point, it’s time to decide which of these you will include in the launchpad site.
We’ve talked previously about assessing your list based on the 20/80 method - identifying 20% of the items that can deliver 80% of the desired value for users. But to help you do this effectively, we’ll talk you through one of the best prioritisation techniques to use in GDD web projects: MoSCoW.
Once you’ve mapped your user journeys and feel confident that they’re accurate, you’ll have created a list of functions, actions and content that matches your target audience. When you’ve reached this point, it’s time to decide which of these you will include in the launchpad site.
We’ve talked previously about assessing your list based on the 20/80 method - identifying 20% of the items that can deliver 80% of the desired value for users. But to help you do this effectively, we’ll talk you through one of the best prioritisation techniques to use in GDD web projects: MoSCoW.
Prioritising your launchpad wishlist using the MoSCoW method
MoSCoW is a methodology used in website development projects to help key stakeholders within a project reach a common understanding - in this case, to help you prioritise what should be included in your launchpad site.
By using this technique, you’ll have a clear pathway for what items need to be actioned as a priority on the launchpad, and can begin development from here.
MoSCoW stands for:
- MUST have
- SHOULD have
- COULD have
- WON’T have
Let’s look at these in a bit more detail.
MUST have
Sometimes referred to as the “Minimum Usable Subset”, all highest priority requirements will fit into this category - as they are the minimum acceptable to the user. The “must haves” are absolutely essential to the initial launch, and if the site doesn’t have these, it will fail.
It’s best to be as tough as you can at this stage, and ensure you’re in full agreement across the board. If an item seems important to you, but not the wider team, it can be downgraded.
What differentiates a “must have” requirement from the wider wishlist is:
- Without it, it’s not possible to deliver the project on time.
- If it isn’t delivered on time, the intended date of launch cannot happen.
- There’s a legal requirement to provide it.
- The site would be insecure without it.
- You can’t provide a business case without it.
SHOULD have
Unlike “must have” requirements, “should haves” are not as important for the initial delivery - though they are still considered essential parts of the site. “Should haves” can be kept aside from the initial launchpad, as they can be delivered at a later date - however, they become the priority in the continuous improvement phase of your GDD project.
You can differentiate between a “must” and “should” have by considering the number of users who will be affected by not having the requirement, or the value it will bring.
A “should have” requirement will be as follows:
- Essential, but not as important initially as the “must haves”.
- The site still functions without it, but it needs to not be left out entirely.
- There may be some work required to action it, meaning it can’t be delivered within the desired timeframe, but it’s still a necessity.
- Leaving it out will significantly change the website for worse.
COULD have
Requirements that fall under the “could have” umbrella tend to be the requirements that you like the idea of, and with some development could improve the user experience and increase customer satisfaction.
However, they usually fall into this category because they require time or resources that can’t be given to them in the initial launch.
What differentiates a “could have” requirement from the rest of your list is:
- It’s desirable, but not as important as other requirements.
- It has the potential to make your business/product/service stand out from the competition, but not including it initially would not be detrimental to the wider project.
- The website will still function without it, but it would be nice to have in the future.
WON’T have
Finally, these are the least critical requirements within your wishlist - the requirements that are deemed the smallest priority and therefore aren’t actioned in the continuous improvement phase right after the launch. “Won’t have” requirements are either disregarded completely, or become the “should have” and “could have” items further down the line.
A “won’t have” requirements will be as follows:
- Not essential at all to the initial launch.
- Recognised as either impractical or not possible to execute.
- Not in line with overall business focus at this stage.
- May exceed budget, time or resource allocations.
It’s best to take the time to really, thoroughly think through which items in your wishlist fall into each of these categories - and be as ruthless as you possibly can. The length of your list “must have” and “should have” lists, for example, may be affected by budget and time constraints.
Too often, businesses try to prioritise too much at once, which not only overwhelms and frustrates the project team, it can lead to a maxed out budget, and worse, a failed website.
So, why use MoSCoW?
Besides it being a huge help in nailing down the priorities for your launchpad site, following the MoSCoW approach is an excellent way of making sure that all departments and key stakeholders are on the same page about the launchpad website.
It ensures that everyone who needs to be has been a part in making the decision, which can be very useful down the line. Who is involved will depend upon the goals of your website project, but many companies use their site not only to generate more leads, but to service existing customers, attract new talent and even potential partners - so this should filter into your thinking.
At Axon Garside, we’ll help you specify how many pages on your current site need a complete overhaul (design, copy and functionality) and how many can be pulled across as they are, with a view to be modified and improved as time goes on. This means we can get your site live very quickly, and use the data we gather during this time to make continuous improvements.
Take this example:
The company is a tech start-up involved in reducing food waste for retail and commercial businesses. The leadership team's requirements are to focus on an early adopter market (requiring education to understand why the company exists) and an initial Account Based Marketing marketing and sales strategy to target these customers.
On the company’s list of “must have” items for the launchpad:
- Homepage
- A page to explain the challenge that the company addresses
- A brief overview of the product
- An “about us” section highlighting the expertise of the team, and the strength of backing the company has to establish credibility
- A page containing “news” and “press” resources to provide social proof because the company has very few clients at this stage
- A house for educational content to create awareness and establish thought-leadership
Based on this, we can identify that there should be:
- A blog
- Links to social media
- A mechanism through which users can subscribe to mailing lists, with the view to build a communication database
Also, we identify at this stage that there could be:
- A news banner
- Detailed information about how to purchase the product
We identify that there won’t be a need for:
- A chat box or chat bot
- Gated educational content
Using MoSCoW in this example, priorities for the site are nailed down, a project plan can be agreed and the launchpad site mapped, designed, written and developed.
At Axon Garside, we aim to create the launchpad in as little as 6-8 weeks with a clear set of priorities agreed for the remainder of a 12 month period. You should expect these priorities to evolve as you'll begin to gather data from HubSpot, Google, Hotjar and any other tools that you use to measure the effectiveness of your website. You’ll usually find that this will modify your original, prioritised wishlist, and prompt the need for a revisit.
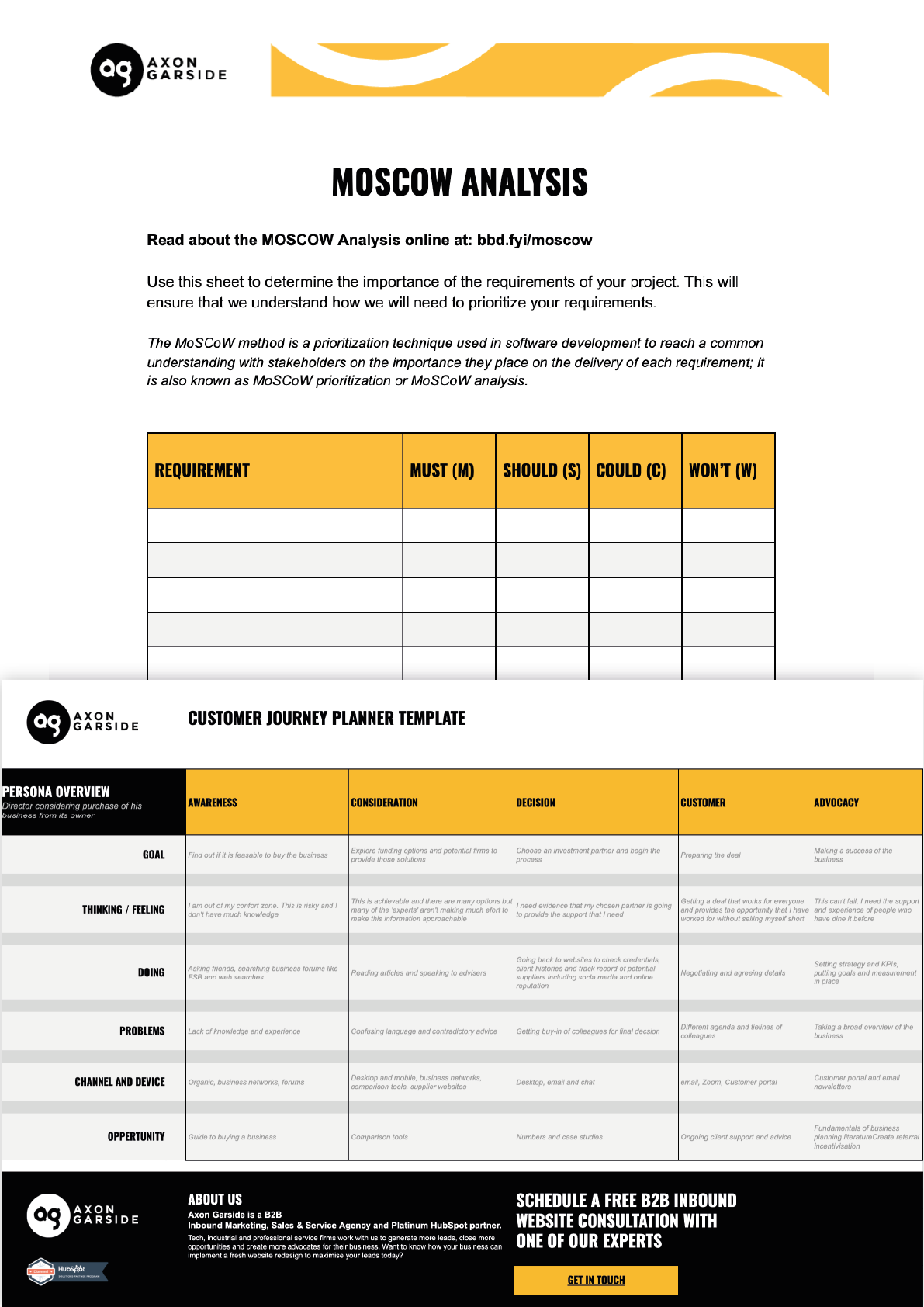
The launchpad website is just one part of the GDD process - but it’s the one you need to make sure you get right. That’s why we’re offering a free pack to get you started, containing a website user journey plan and MoSCoW template.
Simply download and fill out at your convenience - and start finding that perfect harmony between your business focus, and what your customer wants from you within your website, today.
 Lauren Nuttall
Lauren Nuttall